반응형
nodejs의 가장 많이 사용되는 web 프레임워크인 Express js와 vuejs를 연동하여 프로젝트를 시작하는 방법에 대한 글이다. 각각의 프로젝트를 별도로 설치하고 둘을 연동시키는 방법으로 진행한다.
아래 글을 참고해서 Vue와 Express를 각각의 프로젝트로 우선 설치하는 것으로 시작한다.
1. vue 설치 : www.leafcats.com/326
vue cli로 vue.js 스켈레톤 프레임워크 설치
1. 통합 프로젝트 디렉토리 생성 $ mkdir node-test $ cd node-test 2. vue-cli 설치 $ sudo npm install vue-cli -g 3. webpack을 사용해 vue project 생성 $ sudo vue init webpack front 필요한 것들을 선택해..
www.leafcats.com
2. Express 설치 : www.leafcats.com/327
Node Express 스켈레톤 웹 프레임워크 생성
1. express-generator 설치 $ sudo npm i express-generator -g 2. express 프로젝트 설치 $ cd ~/node-test $ express backend --view=pug 3. express 서버 실행 $ cd backend $ npm install $ DEBUG=backend:* n..
www.leafcats.com
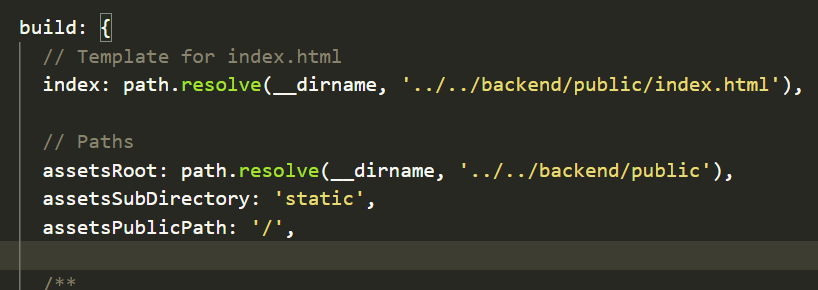
3. front/config/index.js의 bulid 항목의 경로를 다음과 같이 수정한다.

4. npm build를 통해 front 프로젝트를 빌드한다.
$ npm run build
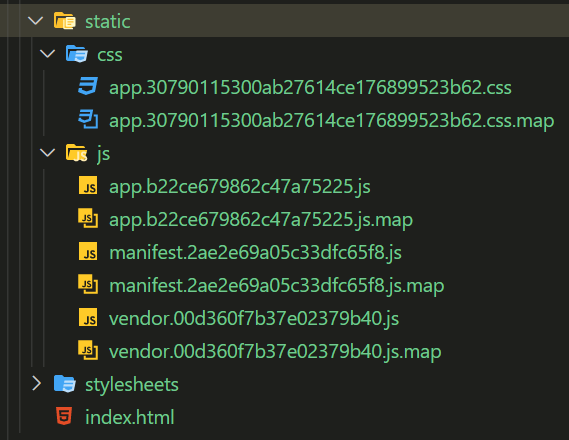
5. 빌드가 완료되면 backend(express) 프로젝트의 public/index.html 파일과 pulbic/static 하위에 css, js파일들이 추가되어있다.

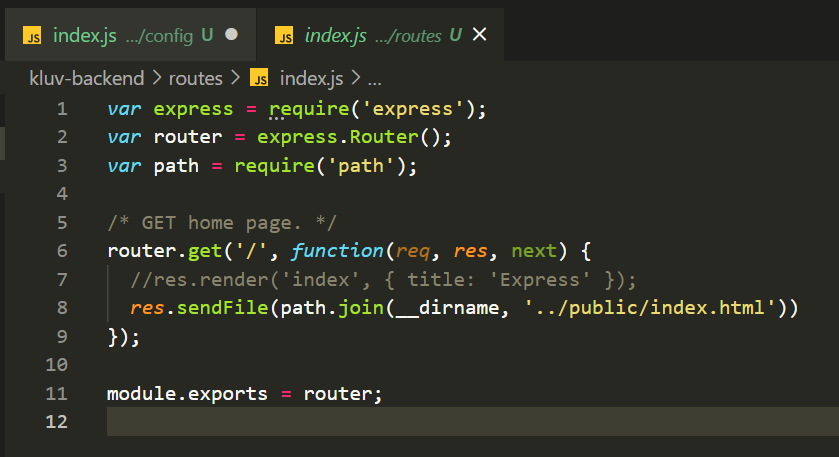
5. backend/routes/index.js파일에 path 모듈을 추가하고 res.sendfile을 아래와같이 추가한다. (res.render는 주석처리한다.)

6. backend 서버를 실행한다.
$ DEBUG=backend:* npm start
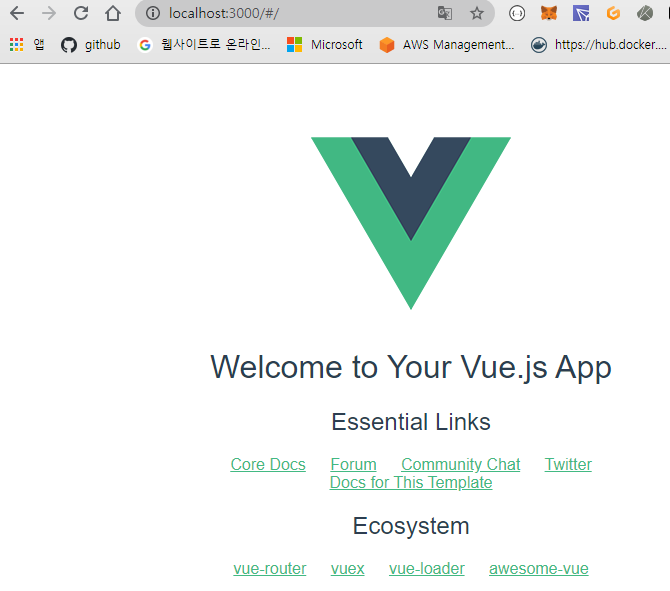
localhost:3000 (express 서버)로 접속하면 vue 화면이 보이는 것을 확인할 수 있다.

반응형
